こんにちは、ゆたんぽです。
今回は、前回に引き続き「Prism」のプロジェクト作成を記事にしようと思います。
基本的な内容になっていますが、最初に「Prism」を使用する方にはためになると思いますので宜しくお願い致します。
Prismのプロジェクト作成
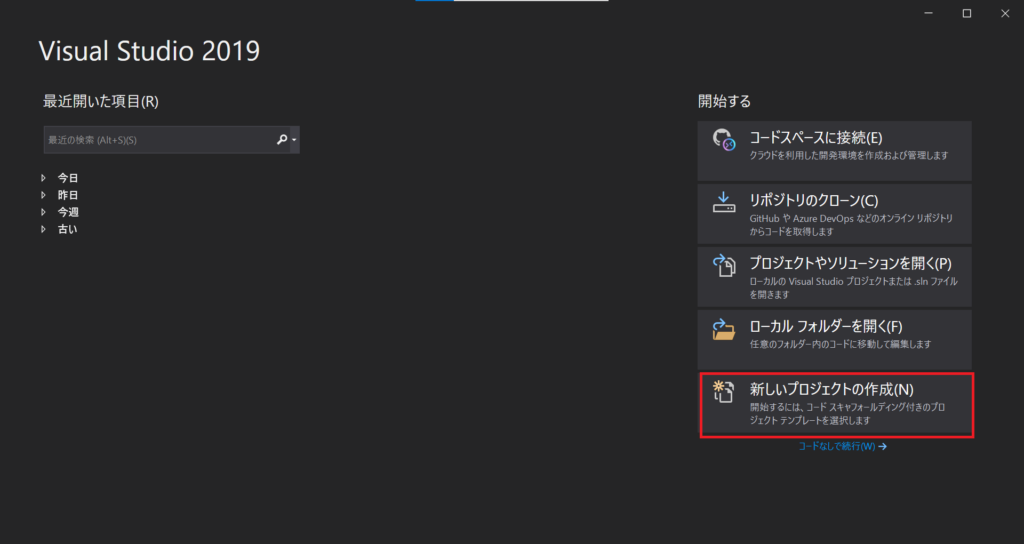
まずは、VisualStudio2019を起動してください。


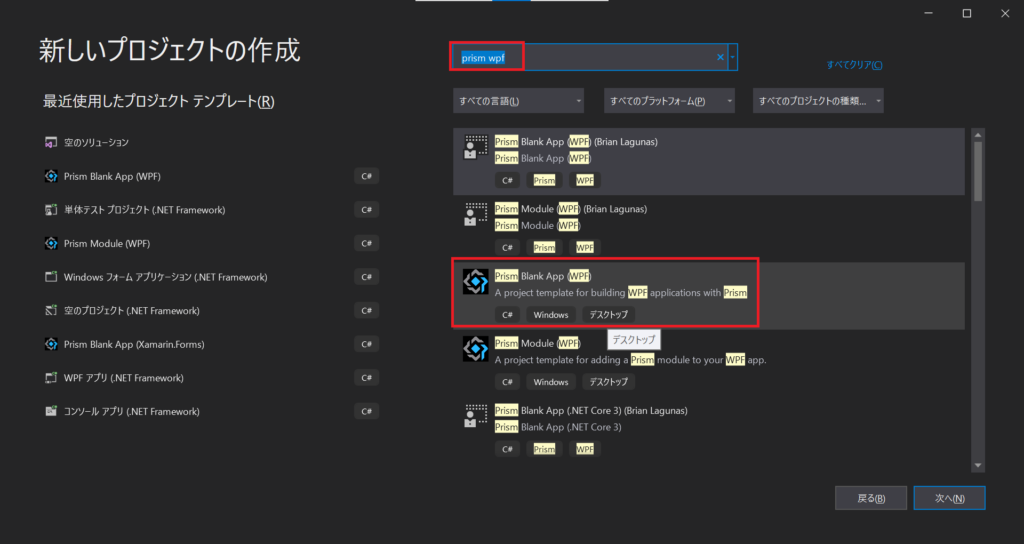
次に、上記のような画面になりますので、検索で「Prism wpf」と記入してください。すると、以下のような関連するテンプレートが表示されますので、「Prism Blank App(WPF)」を選択して、「次へ」を押してください。

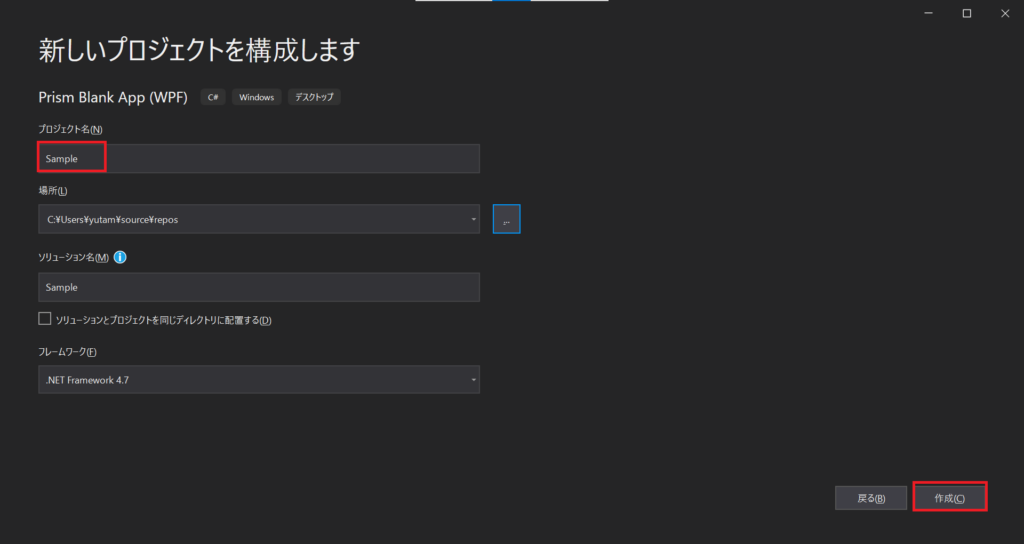
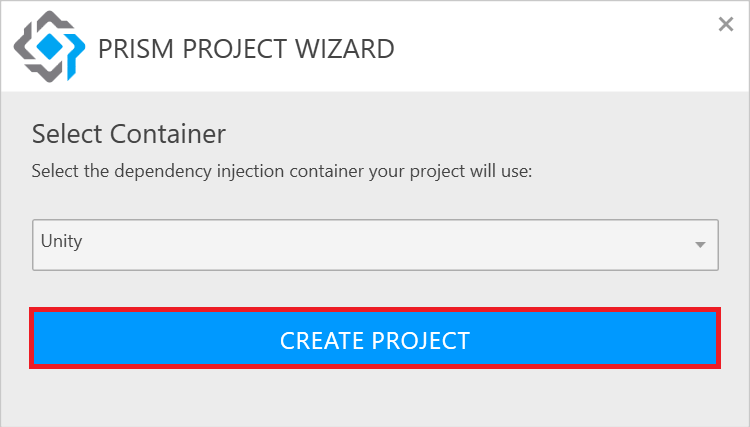
私は、「Sample」として作成します。
記入出来たら、「作成」のボタンを押してください。


以上のような手順でプロジェクトが作成できます。
フォルダ構成
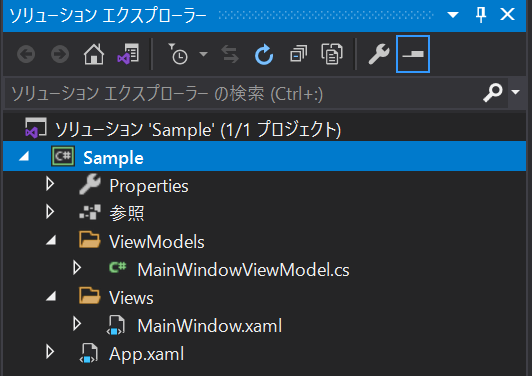
プロジェクトが作成されるとソリューションエクスプローラは、以下のようなフォルダ構成になります。

Prismでプロジェクトを作成すると、上記のように「ViewModel」と「View」のフォルダ構成が現れて、それぞれ「MainWondowViewModel.cs」と「MainWindow.xaml」というファイルが自動で作成されます。
MVVMモデルでいうと、
フォルダ構成通り、「MainWindow.xaml」がView、「MainWondowViewModel.cs」はViewModelとなります。
私の認識では、Viewは「画面構成を作成するファイル」で、ViewModelは、「Viewの状態を編集したり、Modelから入ってくる情報を変換するファイル」になります。
プロジェクト作成後の初期状態で、すでにMain画面が作成された状態になっています。
プログラムの起動
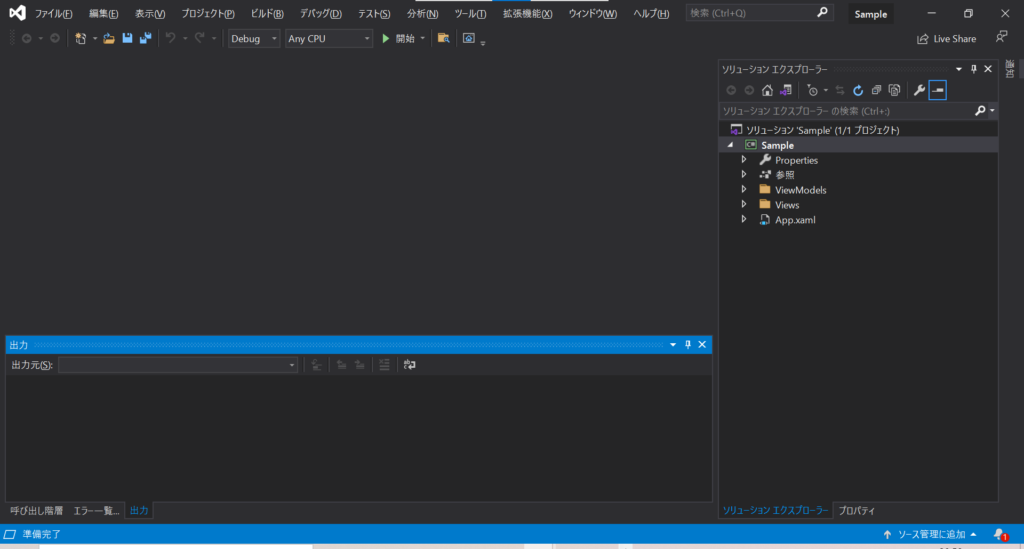
この状態で一度起動してみましょう。

以下のような真っ白なWindowが表示されるはずです。

画面表示をセンターにする方法
上記の画面が表示したとき、Windowは、中央ではない位置に表示されているはずです。
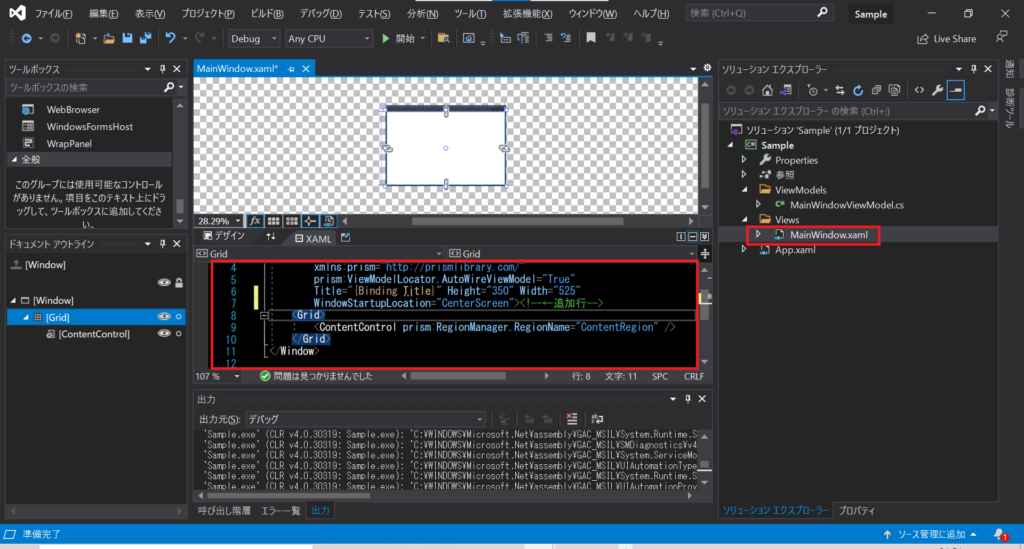
気になる方は、以下のように「MainWindow.xaml」に1行追加することで、中央表示にすることができます。

次に以下のように、「”WindowStartupLocation=”CenterScreen”」のプログラムを1行追加してください。
<Window x:Class="Sample.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
Title="{Binding Title}" Height="350" Width="525"
WindowStartupLocation="CenterScreen"><!--←★追加行-->
<Grid>
<ContentControl prism:RegionManager.RegionName="ContentRegion" />
</Grid>
</Window>
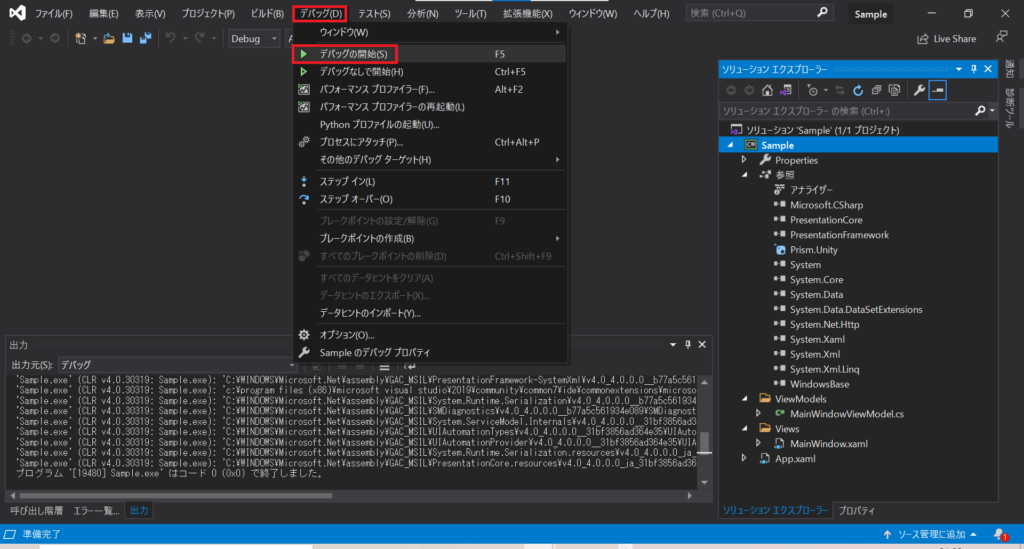
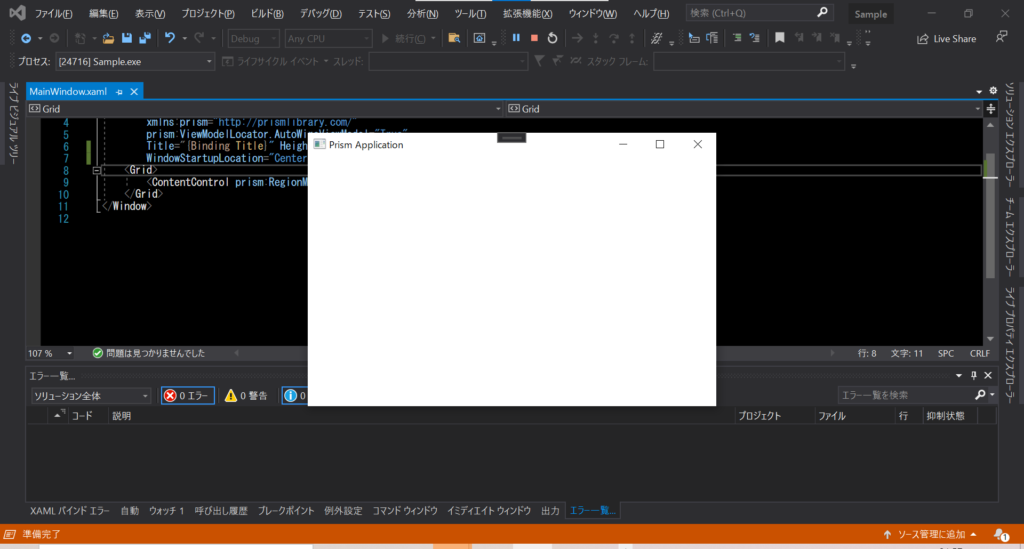
上記のプログラムを記入出来たら、前回と同じように「デバッグ開始( F5 )」を行ってください。
成功していれば、下の画面のように中央に表示されるはずです。

まとめ&次回予告
今回は、「プロジェクト作成」と「プログラムの起動」の手順を記事にしました。
最初はわからないことだらけなので、マネするだけでよいと思います。
そのうち慣れてくると上記の手順はすぐにできるようになりますので安心してください。
次回は、引き続きPrismで「データバインディングの基礎」を記事にしていこうかと思います。
 3.Prism「基本的なデータバインド」
3.Prism「基本的なデータバインド」
 ゆたんぽBLOG
ゆたんぽBLOG