こんにちは、ゆたんぽです。
本日は、Prismを使用するには欠かせない「画面遷移」について記載していきますのでよろしくお願いします。
ここまでの内容は、「Prism1.Prismを使おう」から順番に説明していますので、わからない方は前の記事を参照してください。
画面遷移について
アプリケーションでいうと、画面遷移は画面の切り替えのことを指します。
アプリなどで全体メニューの中から選択して、あるメニューを開くと画面が切り替わりますよね。
そんな感じに画面を切り替えて使用していくことが画面遷移だと認識してます。
WindowsFormの画面遷移といえば、ShowDialogなんかでWindowを開いていくのが主流かと思います。
Prismでも、ShowiDialogのような感じで新しくwindowを開くこともできますが、メニューを表示するたびに画面が増えて複雑になっていく気がします。
それよりか、メインの画面があって、あるエリアに作成したUserControlなんかを表示して画面を切り替えることがスマートかなと思います。
大体、インターネットを見るときにGoogleで検索しても、画面が増えずに切り替わっていきますよね?
あんな感じに画面は一つだけど中身を変えていく実装の方が見やすいと思います。
今回はそんな表示の切り替え方法をPrismの”ReqestNavigate”を使用して、解説していきます。
今回の説明を聞くと以下の動画ような簡単な画面遷移ができるようになります。
UserControlの作成
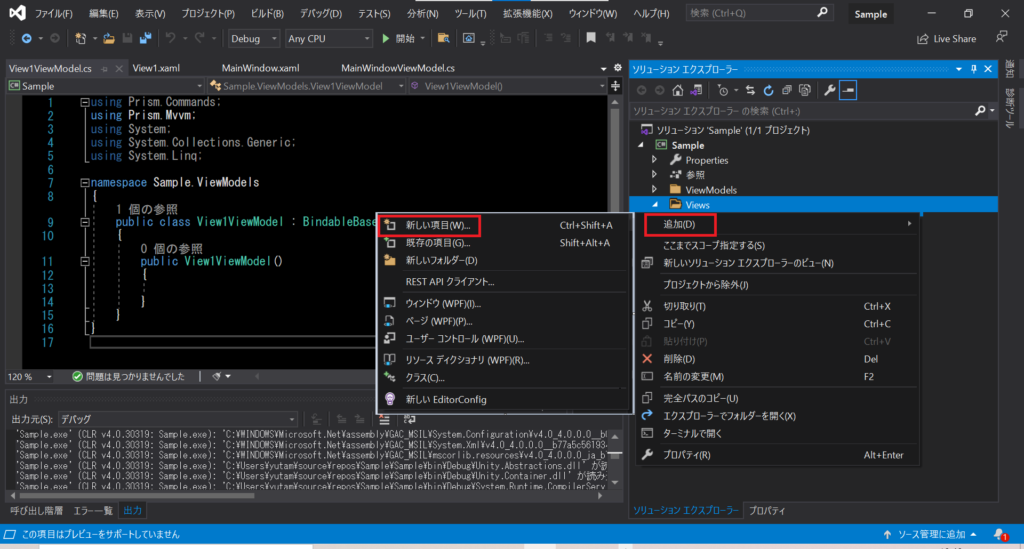
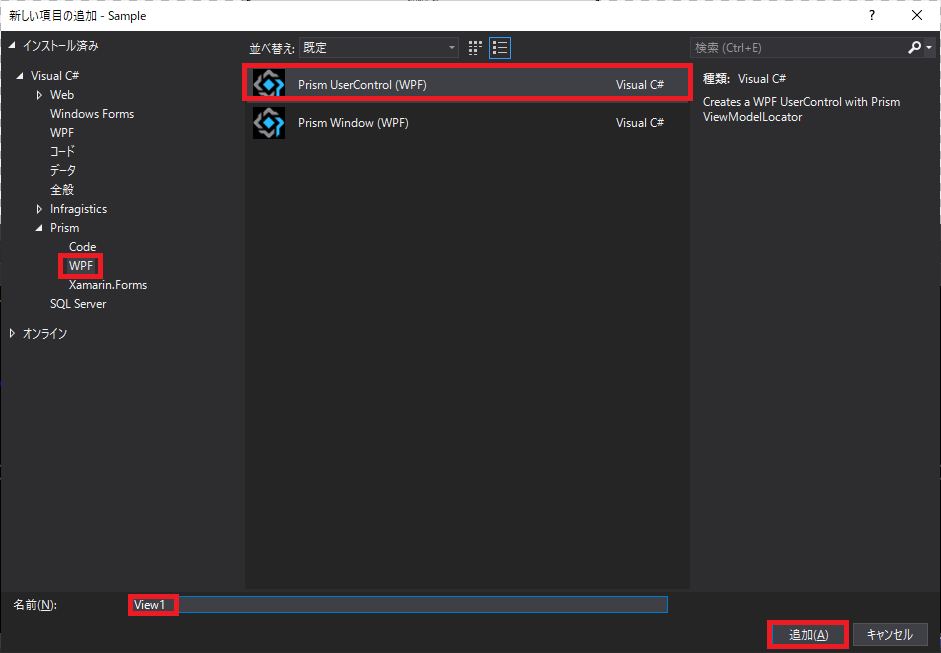
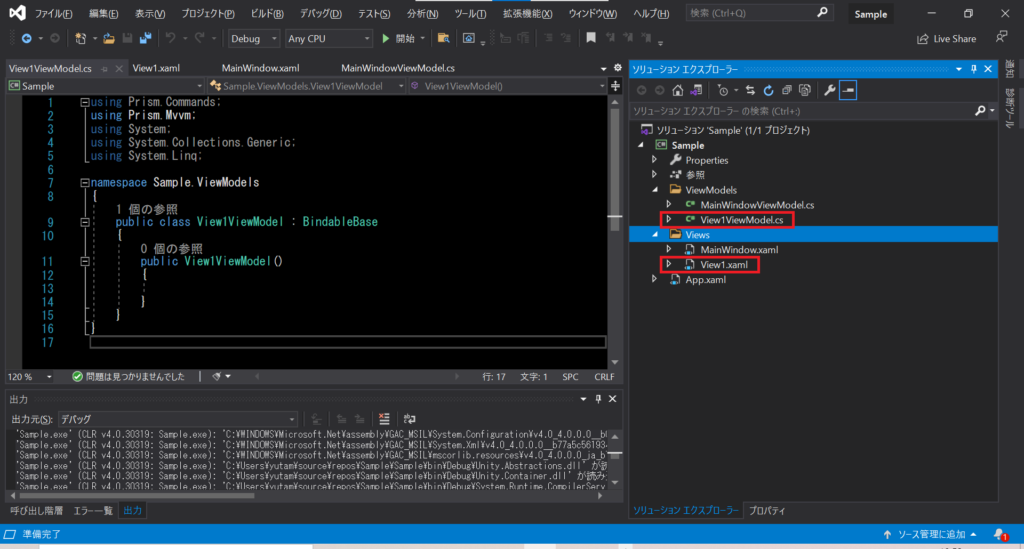
まずは、画面遷移するためのUserControlを作成していきます。



ラベルの追加
作成したView1.xamlにラベルを追加します。
わかりやすいように「View1」と記載するようにxamlを編集します。以下のように追加してください。
<UserControl x:Class="Sample.Views.View1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True">
<Grid>
<Label Content="View1"
FontSize="40"
Foreground="Blue"/>
</Grid>
</UserControl>
わかりやすいように文字の大きさや色を変更しました。Fontsizeが文字の大きさで、ForeGroundが文字の色ですね。
つまり、文字の大きさを40pxにして、文字の色を青色にすることを定義しています。
MainWindowに呼び出し用のボタンを追加
MainWindow にView1を表示するためのボタンを追加します。以下のようにボタンを追加してください。
<Window x:Class="Sample.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
Title="{Binding Title}" Height="350" Width="525"
WindowStartupLocation="CenterScreen">
<!--←追加行-->
<Grid>
<StackPanel>
<Label Content="システム日時"/>
<Label Content="{Binding SystemData}"/>
<Button Content="時間更新"
Command="{Binding UpdateButton}"/>
<Button Content="View1"
Command="{Binding ShowView1Button}"/>
<ContentControl prism:RegionManager.RegionName="ContentRegion" />
</StackPanel>
</Grid>
</Window>
前回の記事のようにバインディングするために、Commandを定義しています。
View1と言う名前のボタンで、ShowView1Buttonという名前でバインディングします。
また、前回まで初期から設定されている
「<ContentControl prism:RegionManager.RegionName=”ContentRegion”/>」を<StackPanel>に入れていませんでしたがこちらも追加するようにしています。
この部分は、今回説明している画面遷移でいう、エリアに当たります。
つまり、この指定したエリアに先ほど設定したView1のUserControlを表示していくことになります。
画面遷移の実装
MainWindowViewModelに、先ほど追加したボタンが押された時にView1を表示するための実装を追加します。
ここの記述が今までで一番難しくなるので注意してください。
using Prism.Commands;
using Prism.Mvvm;
using Prism.Regions; //④
using Sample.Views;
using System;
namespace Sample.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private readonly IRegionManager _regionManager; //⑤
private string _title = "Sample Application";
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
private string _systemData = DateTime.Now.ToString("yyyy年MM月dd日 HH時mm分ss秒");
public string SystemData
{
get { return _systemData; }
set { SetProperty(ref _systemData, value); }
}
public DelegateCommand UpdateButton { get; }
public DelegateCommand ShowView1Button { get; } //①
public MainWindowViewModel(IRegionManager regionManager) //⑥
{
_regionManager = regionManager; //⑦
UpdateButton = new DelegateCommand(UpdateButtonExe);
ShowView1Button = new DelegateCommand(ShowView1ButtonExe); //②
}
private void UpdateButtonExe()
{
SystemData = DateTime.Now.ToString("yyyy年MM月dd日 HH時mm分ss秒");
}
private void ShowView1ButtonExe() //③
{
_regionManager.RequestNavigate("ContentRegion",nameof(View1)); //⑧
}
}
}
順に説明しておきます。今回は追加項目が多いのでプログラム内に①~⑧の記述をして、1つずつ解説していきます。
◆①~③は、今まで説明してきたボタンのデータバインドと同じ内容です。
①まず、データバインドを行うためにShowView1ButtonというDelegateCommandを定義します。
②次にコンストラクターに、ShowView1Buttonを定義します。new DelegateCommandの中に、ShowView1ButtonExeを指定します。ここでボタンを押した時に何を起動するかを指定します。
③ShowView1ButtonExeを定義します。ここで、ボタンを押した時に起動する具体的な処理を記載しますが、ここはまだ空欄にしておいてください。
◆④~⑧は、画面遷移用の内容になっています。
④ここでは、今から使用する画面遷移のプログラムで必要な” IRegionManager ”使用するために、”Prism.Regions”を宣言しています。 ” IRegionManager ” はナビゲーション方式( メイン画面の特定エリアの表示を切り替える)で画面を切り替えるために必要な機能です。
⑤IRegionManager を格納するprivate変数を宣言 しています。
⑥コンストラクタの引数に「IRegionManager regionManager」を記述します。ViewModelでIRegionManagerを受け取るように記述することで、 IRegionManager を自動的に受け取ることができます。
⑦受け取った ” IRegionManager ” の変数をpraiveta変数に格納しておきます。こうすることでクラス内では、どこでも使用することができます。
⑧ここで初めて「画面遷移をする」プログラムを記述します。 ” IRegionManager ” を使用して、View1を表示するために、”RequestNavigate”を使用しています。
RequestNavigate の第1引数にはMainWindowのContentControlで指定している名前を指定します。これは、先ほどStackPanelで追加したところですね。初期状態では”ContentRegion”ですので、こちらを記載してください。
第2引数には、表示したいViewの名前を指定します。今回は、View1なので” View1 ”と記載してもよいのですが、今後間違いなどを起こさないためにも、nameof()で指定するようにしています。 nameof は、指定したプログラムの名前をString型で返してくれます。名前を呼ぶために4行目のusing Sample.Viewsの記述が必要ですので注意してください。
App.xaml.csの記述
上記までの内容でデバッグを開始して、ボタンを押してもView1は表示されません。
表示するためには、App.xaml.cs への記述が必要になります。
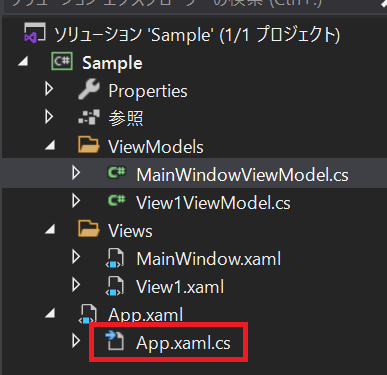
まずは、下の図の位置にある App.xaml.cs をクリックして表示してください。

App.xaml.csに以下のように1行を追加してください。
using Sample.Views;
using Prism.Ioc;
using Prism.Modularity;
using System.Windows;
namespace Sample
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App
{
protected override Window CreateShell()
{
return Container.Resolve<MainWindow>();
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
containerRegistry.RegisterForNavigation<View1>();
}
}
}
上記のプログラムのように「RegisterTypes」の記述がありますので、「containerRegistry.RegisterForNavigation();」を追加してください。こうすることで ” IRegionManager ” で使用する画面の対象に含むことができます。ここの記述はよく忘れるので忘れないようにしましょう。
ここまで来たらデバッグ開始してみてください。
上の動画のようにボタンを押してら、下側に「View1」の文字が表示されるようになります。
今回の内容で画面とボタンをいくつか作成することで画面遷移が容易に行えるようになります。
まとめ&次回予告
今回は、Prismによる画面遷移を説明していきました。
画面遷移はこのようにして、メイン画面の特定エリアを切り替えることで実現することができます。
少し内容が難しくなりましたが、覚えるとアプリの画面遷移が容易にできますので覚えていきましょう。
次回は、画面遷移でパラメータの受け渡しについて説明していこうと思いますのでよろしくお願いします。
 5.Prism_RequestNavigate_パラメータ渡し
5.Prism_RequestNavigate_パラメータ渡し
 ゆたんぽBLOG
ゆたんぽBLOG 
