こんにちは、ゆたんぽです。
これまでの記事で画面遷移のやり方を説明してきました。
MainWindowのあるエリアを切り替えることができるようになりましたが、ダイアログも表示したいことがあると思います。
そのため、今回はダイアログの表示を説明していこうと思いますので、よろしくお願いします。
目次
ダイアログの準備
まずは、準備していきましょう。
ダイアログ用の画面を作成していきます。
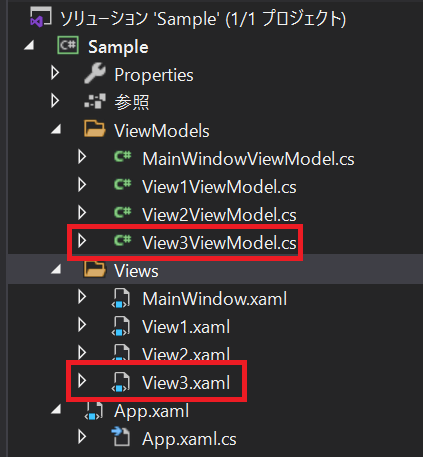
View3の作成
前回までの記事と同じようにView3を作成していきます。
わからない方は、こちらを参照してください。
追加すると以下の画面のようになります。

次に作成したView3に、StackPanelを使用してLabelとTextBoxを追加していきます。
以下のようにして追加してください。
<UserControl x:Class="Sample.Views.View3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True">
<Grid>
<StackPanel>
<Label Content="View3"
FontSize="40"
Foreground="Green"/>
<TextBox Text="{Binding View3TextBox}"/>
</StackPanel>
</Grid>
</UserControl>
上記のようにStackpanelを置いて、LabelとTextBoxを追加します。
TextBoxは、データバインディングするように記述します。
View3ViewModelの実装
using Prism.Commands;
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Linq;
namespace Sample.ViewModels
{
public class View3ViewModel : BindableBase
{
public View3ViewModel()
{
}
private string _view3TextBox = "Test";
public string View3TextBox
{
get { return _view3TextBox; }
set { SetProperty(ref _view3TextBox, value); }
}
}
}
上記のようにテキストボックスをデータバインディングする記述を行います。
MainWindow.xamlの実装
MainWindow.xamlにView3を表示するボタンを実装します。
<Window x:Class="Sample.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
Title="{Binding Title}" Height="350" Width="525"
WindowStartupLocation="CenterScreen">
<Grid>
<StackPanel>
<Label Content="システム日時"/>
<Label Content="{Binding SystemData}"/>
<Button Content="時間更新"
Command="{Binding UpdateButton}"/>
<Button Content="View1"
Command="{Binding ShowView1Button}"/>
<Button Content="View2"
Command="{Binding ShowView2Button}"/>
<Button Content="View3"
Command="{Binding ShowView3Button}"/>
<ContentControl prism:RegionManager.RegionName="ContentRegion" />
</StackPanel>
</Grid>
</Window>
今までの記事で記載してますので説明は割愛します。
MainWindowViewModelの実装
using Prism.Commands;
using Prism.Mvvm;
using Prism.Regions;
using Prism.Services.Dialogs; //②
using Sample.Views;
using System;
namespace Sample.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private readonly IRegionManager _regionManager;
private readonly IDialogService _dialogService; //①
private string _title = "Sample Application";
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
private string _systemData = DateTime.Now.ToString("yyyy年MM月dd日 HH時mm分ss秒");
public string SystemData
{
get { return _systemData; }
set { SetProperty(ref _systemData, value); }
}
public DelegateCommand UpdateButton { get; }
public DelegateCommand ShowView1Button { get; }
public DelegateCommand ShowView2Button { get; }
public DelegateCommand ShowView3Button { get; }//⑤
public MainWindowViewModel(IRegionManager regionManager,IDialogService dialogService) //③
{
_regionManager = regionManager;
_dialogService = dialogService;//④
UpdateButton = new DelegateCommand(UpdateButtonExe);
ShowView1Button = new DelegateCommand(ShowView1ButtonExe);
ShowView2Button = new DelegateCommand(ShowView2ButtonExe);
ShowView3Button = new DelegateCommand(ShowView3ButtonExe); //⑥
}
private void UpdateButtonExe()
{
SystemData = DateTime.Now.ToString("yyyy年MM月dd日 HH時mm分ss秒");
}
private void ShowView1ButtonExe()
{
_regionManager.RequestNavigate("ContentRegion",nameof(View1));
}
private void ShowView2ButtonExe()
{
var p = new NavigationParameters();
p.Add(nameof(View2ViewModel.View2Label),SystemData);
_regionManager.RequestNavigate("ContentRegion", nameof(View2),p);
}
private void ShowView3ButtonExe()//⑦
{
_dialogService.ShowDialog(nameof(View3),null,null);
}
}
}
上記のように実装します。
基本的にView2を実装した時と同じですが、画面の表示方法が違います。
上記のコードに番号を振ってますので順番に説明していきます。
①IDialogServiceという、ダイアログを表示するためのインターフェースの型で変数を定義します。
②IDialogServiceを使用するためにusingを実装します。こちらは、①の実装時にIDialogServiceにカーソルを合わせて「ctrl+.」などで自動で実装できますので、参考に使用してみてください。
③コンストラクタの受け取り引数にIDialogServiceの変数を実装します。
④ ①で定義したIDialogServiceの変数に受け取ったdialogServiceを格納します。
⑤View3を表示するためのDelegateCommandを定義します。
⑥ ⑤で定義したShowView3Buttonに ShowView3ButtonExeをnew DelegateCommandで定義します。
⑦ ShowView3ButtonExe を実装します。dialogServiceからShowDialogメソッドでダイアログの表示を行うことができます。第1引数で表示したいViewの名前を定義します。第2引数では、パラメータがあれば受け取ることができますが、今回はないのnullを入れています。第3引数は画面を閉じる時のイベントを指定することができますが、今回は指定しないのでnullを入れています。
App.xaml.cs実装
画面遷移の時と同様、App.xaml.csで表示する画面を登録します。RegisterDialogに対して、ViewとViewModelを登録します。
using Sample.Views;
using Prism.Ioc;
using Prism.Modularity;
using System.Windows;
using Sample.ViewModels;
namespace Sample
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App
{
protected override Window CreateShell()
{
return Container.Resolve<MainWindow>();
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
containerRegistry.RegisterForNavigation<View1>();
containerRegistry.RegisterForNavigation<View2>();
containerRegistry.RegisterDialog<View3, View3ViewModel>();
}
}
}
この状態でデバッグを開始してもエラーが発生します。
ここで対象にした、View3ViewModelにIDialogAwareを実装する必要があるからです。
次に説明していきます。
IDialogAwareの実装
実際にView3ViewModelにIDialogAwareを実装していきます。
using Prism.Commands;
using Prism.Mvvm;
using Prism.Services.Dialogs;
using System;
using System.Collections.Generic;
using System.Linq;
namespace Sample.ViewModels
{
public class View3ViewModel : BindableBase,IDialogAware//①
{
public View3ViewModel()
{
}
private string _view3TextBox = "Test";
public event Action<IDialogResult> RequestClose;//②
public string View3TextBox
{
get { return _view3TextBox; }
set { SetProperty(ref _view3TextBox, value); }
}
public string Title => throw new NotImplementedException();//③
public bool CanCloseDialog()//④
{
throw new NotImplementedException();
}
public void OnDialogClosed()//⑤
{
throw new NotImplementedException();
}
public void OnDialogOpened(IDialogParameters parameters)//⑥
{
throw new NotImplementedException();
}
}
}
まずは、①のようにIDialogAwareを実装します。実装後、IDialogAwareにカーソルを合わせて「ctrl + .」でusingを追加します。
もう一度IDialogAwareを「ctrl+.」を行って、インタフェースの実装を行います。
すると、②~⑤が自動で実装されます。
using Prism.Commands;
using Prism.Mvvm;
using Prism.Services.Dialogs;
using System;
using System.Collections.Generic;
using System.Linq;
namespace Sample.ViewModels
{
public class View3ViewModel : BindableBase,IDialogAware
{
public View3ViewModel()
{
}
private string _view3TextBox = "Test";
public event Action<IDialogResult> RequestClose;
public string View3TextBox
{
get { return _view3TextBox; }
set { SetProperty(ref _view3TextBox, value); }
}
public string Title => "View3Title";//①
public bool CanCloseDialog()
{
return true;//②
}
public void OnDialogClosed()
{
//③
}
public void OnDialogOpened(IDialogParameters parameters)
{
//④
}
}
}
IDialogAwareのインタフェースで自動実装された各項目を説明して、実装していきます。
①Titleは、開くダイアログのタイトルになります。今回は、「View3Title」としています。
②CanCloseDialogは、開いた画面を閉じることができるかどうかの設定です。通常閉じることができると思いますので、return trueを返しています。
③OnDialogClosedは閉じる時に起動します。閉じる際にイベントを発生させたい場合はここで実装します。今回は特にないので、throw new NotImplementedException()を削除するだけにしています。
④OnDialogOpenedは画面が開くときに動作します。パラメータの受け取りもここで行います。今回は、パラメータの受け取りはないので、 throw new NotImplementedException()を削除するだけにしています。
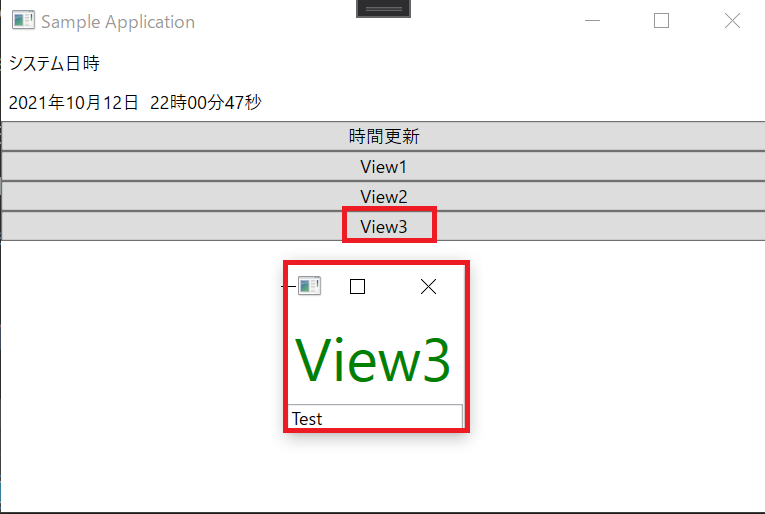
ここまでくれば、デバッグを開始してみましょう。ダイアログが開くようになっていると思います。

まとめ&次回予告
今回は、Prismでダイアログを表示する方法を行ってきました。
基本的に前回まで行っていた、画面遷移と同じように実装してきたと思いますので理解がしやすかったかと思います。
画面遷移とダイアログの表示ができれば、基本的なアプリの動きはできると思いますので、いろいろ試してみてください。
次回は、ダイアログでのパラメータ渡しを記事にしていこうと思いますのでよろしくお願いします。
 7.Prism_ダイアログのパラメータ渡し(受け取り)
7.Prism_ダイアログのパラメータ渡し(受け取り)
 ゆたんぽBLOG
ゆたんぽBLOG