こんにちは、ゆたんぽです。
今回は、PrismでReactivePropertyを実装方法について説明していきます。
目次
ReactivePropertyとは?
ReactiveProperty は 、MVVM モデルを実現するためのツールです。
MVVMモデルでは、View、ViewModel、Modelというように構造を3つに分けて、プログラムを実装します。
MVVMモデルを使用することで、画面(View)と実際の処理内容(Model)、画面と処理の関連付け(ViewModel)に分けることができるので、汎用性が高くなり、テストを構築しやすくなるメリットがあります。
しかし、データが分かれているのでそれぞれの定義した変数を関連付ける作業が少し大変なところがデメリットです。
例えば、画面で値を変更した場合、Model側に通知するために、ViewModel側で処理を加えてModel側まで値が変更したことを通知する必要があるのです。
そんな時に役立つのがReactivePropertyです。
ReactivePropertyを使用することで、View⇔ViewModel⇔Model間の変数の関連付けがとてもやりやすくなり、変更通知も簡単にできるようになります。
そのため、PrismでMVVMモデルを使用するためには必須に近いスキルと私は考えています。
ちなみに、ReactivePropertyは、マイクロソフトに勤めているかずきさんという有名な方が作っているものになります。
かずきさんはブログも書いていますので、詳細を知りたい方はブログを見るのもよいでしょう。
下にリンクを張っておきます。
参考 かずきのBlog@hatenaかずきのblog私の方では、「すぐに使えるようにする」を意識して説明していきますので、よろしくお願いします。
ReactiveProperty を使用する準備
まず、ReactivePropertyを使用するために必要な準備をしていきます。
今回はPrismを使用して、簡単な画面を作って説明していくのでプロジェクトの作成から始めます。
環境はVisualStudioをインストールして、Prismが作成できる環境を整えてください。
「Prismがわからないよ」という方は、以下に記事のリンクを貼りますので確認してみてください。
 1.Prismを使おう
1.Prismを使おう
プロジェクトの作成
まず、プロジェクトを作成していきます。VisualStudioを起動してください。
Prismのプロジェクト作成
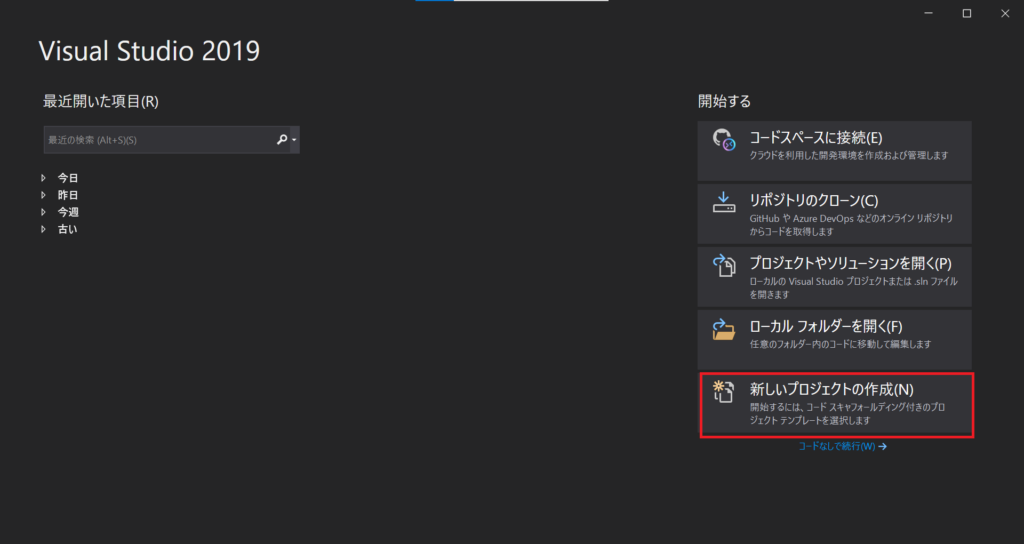
まずは、VisualStudio2019を起動してください。


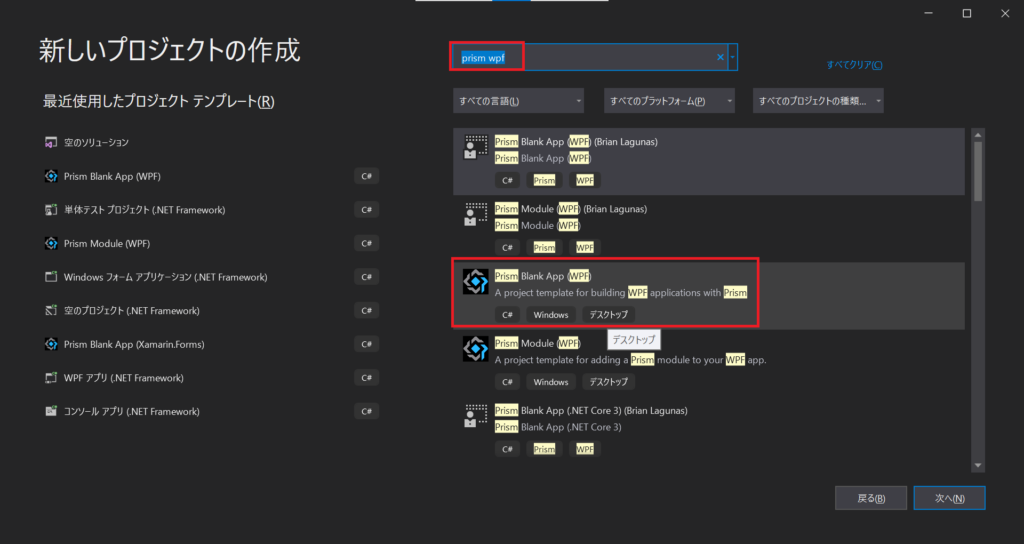
次に、上記のような画面になりますので、検索で「Prism wpf」と記入してください。すると、以下のような関連するテンプレートが表示されますので、「Prism Blank App(WPF)」を選択して、「次へ」を押してください。

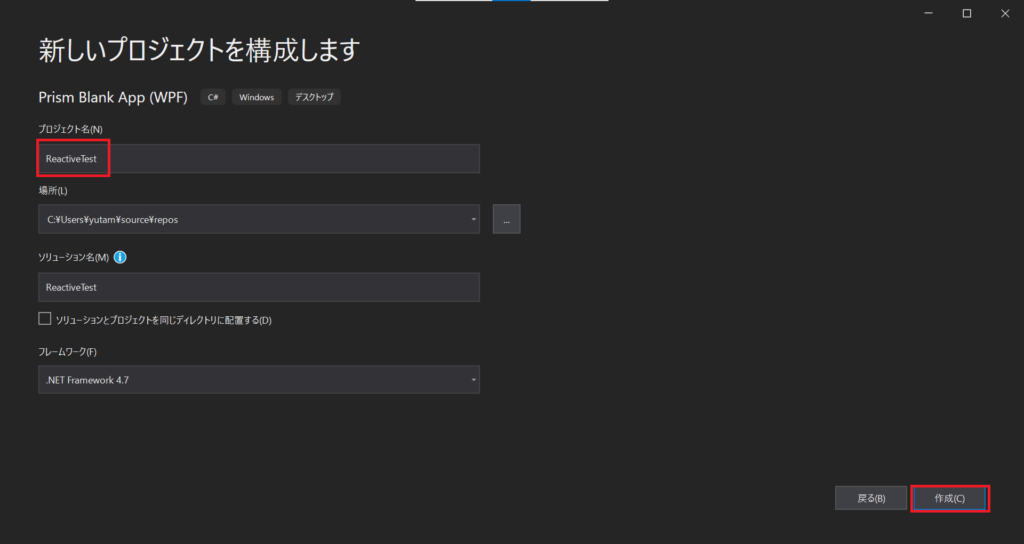
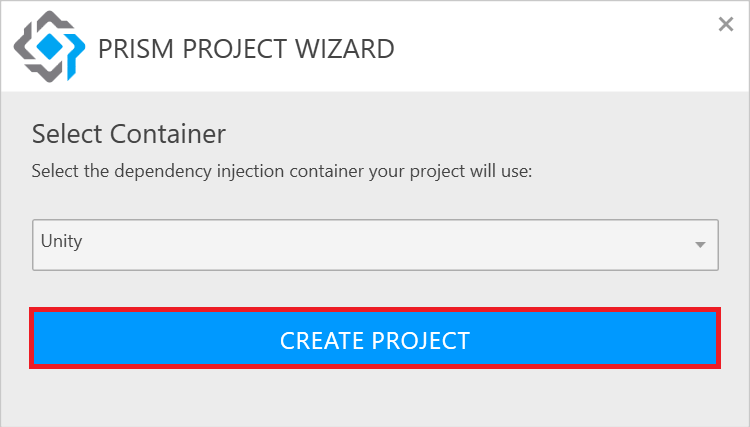
私は、「ReactiveTest」として作成します。
記入出来たら、「作成」のボタンを押してください。


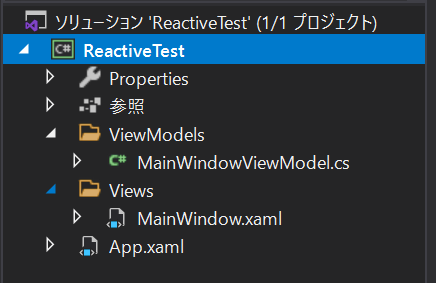
以上のような手順でプロジェクトが作成できます。
ReactiveProperty のインストール
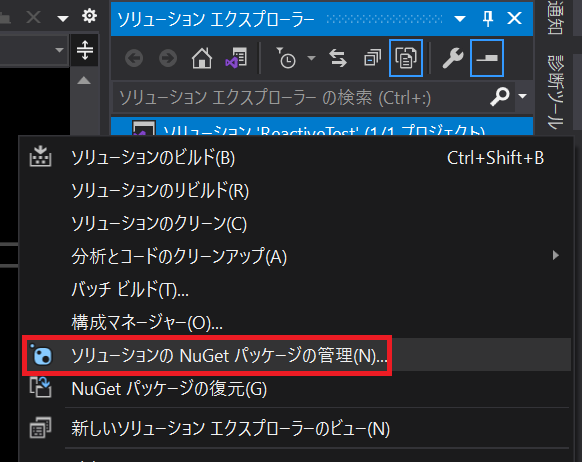
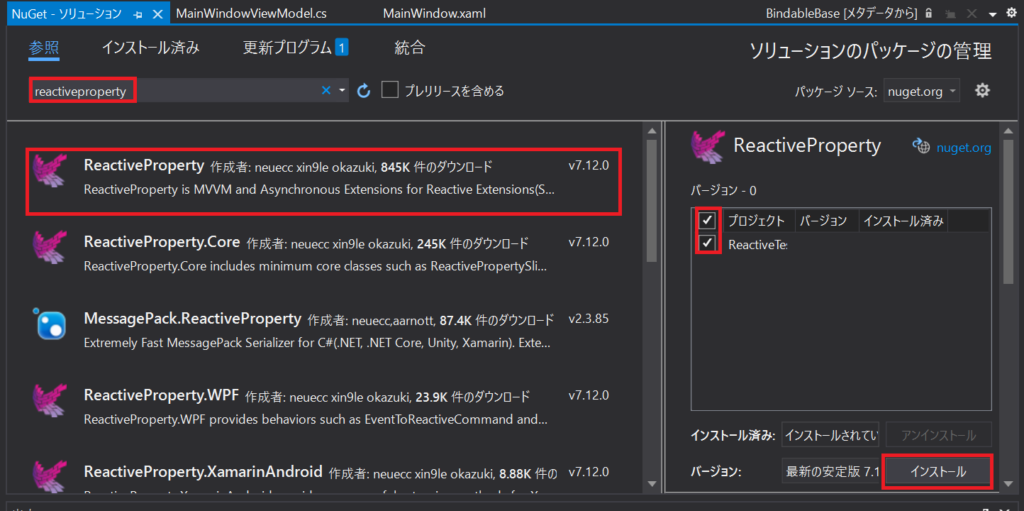
続いてReactivePropertyをインストールしていきます。


次に右のように選択を入れて、インストールを押しましょう。

インストールが完了したら準備が終了です。
ReactiveProperty の実装方法
続いて実際にReactivePropertyを実装してきます。
今回は、View⇔ViewModel間のデータバインディングを行って、関連付けしていきます。
MainWindow.xamlの実装
<Window x:Class="ReactiveTest.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
Title="{Binding Title}" Height="350" Width="525">
<Grid>
<StackPanel>
<Label Content="Input"/>
<TextBox Text="{Binding Input.Value,UpdateSourceTrigger=PropertyChanged}" Margin="10"/>
<Label Content="Output"/>
<Label Content="{Binding Output.Value}" Margin="10"/>
</StackPanel>
<ContentControl prism:RegionManager.RegionName="ContentRegion" />
</Grid>
</Window>
上記の8~13行目のように追加していきます。
まず、StackPanelで縦並びにオブジェクトを配置できるようにします。StackPanel内に「Input」というラベルを作成します。次に、「InputLabel」の下にテキストボックスを配置します。
Prismのデータバインディングで説明してきたように、データバインディングを行います。
ただ、今回2つ違う点があります。以下に載せます。
①データバインディングする変数は、「.Value」をつける。これは、よく間違えるので「ルール」として覚えてください。「.Value」をつけなくてもエラーが出ないのでわかりにくいです。
②「UpdateSourceTrigger=PropertyChanged」を追加する。これは、今回値が変わる度にViewModel側に通知するための設定です。
Outputも上記のInputのように実装します。こちらは、ViewModelからの値を受け取るだけなので、 UpdateSourceTrigger は実装しません。
MainWindowViewModelの実装
ViewModel側は以下のように実装していきます。
using Prism.Mvvm;
using Reactive.Bindings;//①
namespace ReactiveTest.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private string _title = "Prism Application";
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
public ReactiveProperty<string> Input { get; }//②
public ReactiveProperty<string> Output { get; }//②
public MainWindowViewModel()
{
Input = new ReactiveProperty<string>();//③
Output = Input.ToReactiveProperty();//④
}
}
}
上記を順に説明していきます。
①まず、「using Reactive.Bindings」を実装します。これは、ReactiveRropertyを使用するためのものです。
②ReactiveRroperty型の変数を宣言します。先ほどView側で設定したInputとOutputを宣言しています。<>の中には変数型を入れるため、Stringを入れています。
③コンストラクタでの設定です。先ほど宣言したInputでReactiveRroperty<string>のインスタンスを生成しています。この処理で「View側で設定したInputの値が変更されたことを監視できるようになります。
④先ほど生成したInputのデータに依存して値を導入するので、Inputのインスタンスが持つ「ToReactiveProperty()」メソッドを利用しています。こうすることで、値が変更されるたびに通知が働いて、Outputの値が変更することができます。
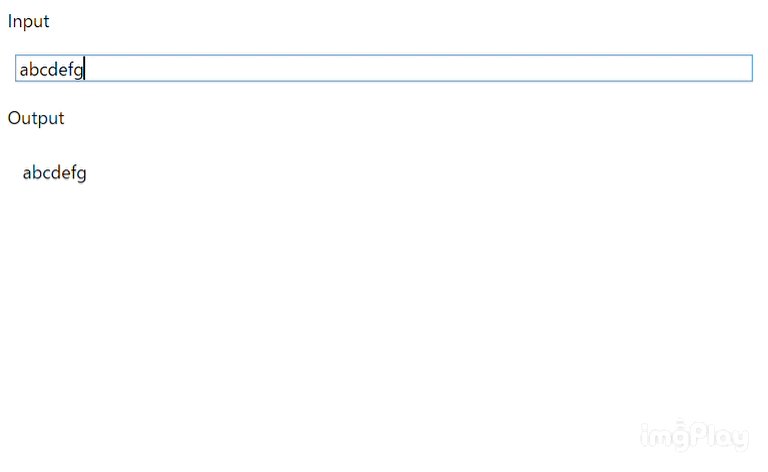
では実際に起動してみましょう。

まとめ&次回予告
今回は、ReactiveRropertyの準備と簡単な実装を行ってきました。
値の変更通知など設定が大変なところをReactiveRropertyを使うことでだいぶ楽にできるようになっています。
作者のかずきさんには感謝です。
次回はModel側への通知を実装していきますので、よろしくお願いします。
 ゆたんぽBLOG
ゆたんぽBLOG