こんにちは、ゆたんぽです。
今回から実際にアプリケーションを作成していきたいと思います。
作成予定は、無料ツールOpenCVを使った画像処理アプリです。
今まで記事にしてきた「Prism」、「ReactiveProperty」を利用して、MVVMで作成していきます。
自分の勉強がてら1から作成しますので、備忘録中心で記載していきます。
ご指摘あればコメントしていただけると嬉しいです。
まずは、準備から少しづつ記事にしていきますのでご了承ください。
目次
OpenCVとは?
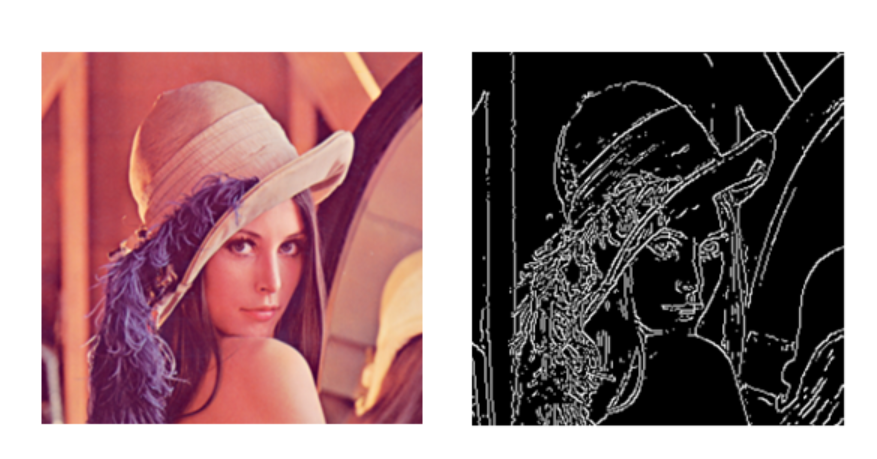
OpenCV (Open Source Computer Vision Library) は、画像処理の機能をまとめたオープンソースのライブラリです。
Intelが開発したライブラリで、オープンソースなので誰でも無料で使うことができます。
趣味範囲の利用はもちろん、商業目的の利用も問題ありません。
OpenCVはロボット工学などだけでなく、本格的なシステム開発、プログラミング学習まで幅広い用途で用いられます。
OpenCVの導入により、画像や動画の中に存在する物体の位置情報やパターン、動きをプログラムが識別できるようになります。
認識した情報を用いて、画像の切り出しや編集も可能となります。
そのため、私のやっている生産技術現場でも利用している方をよく見かけます。
Intelが出しているだけあって、様々な画像処理ができるようでクオリティもそれなりに高いみたいです。
作成予定のアプリ概要
作成予定のアプリですが、正直言ってまだ決まっていません。
というよりも機能をどんどん追加していけるようなアプリにして、基本からグレードアップさせていこうと思います。
また、Prismで作成しますので、Regionを配置して、画面を切り替えて使用していこうと思います。
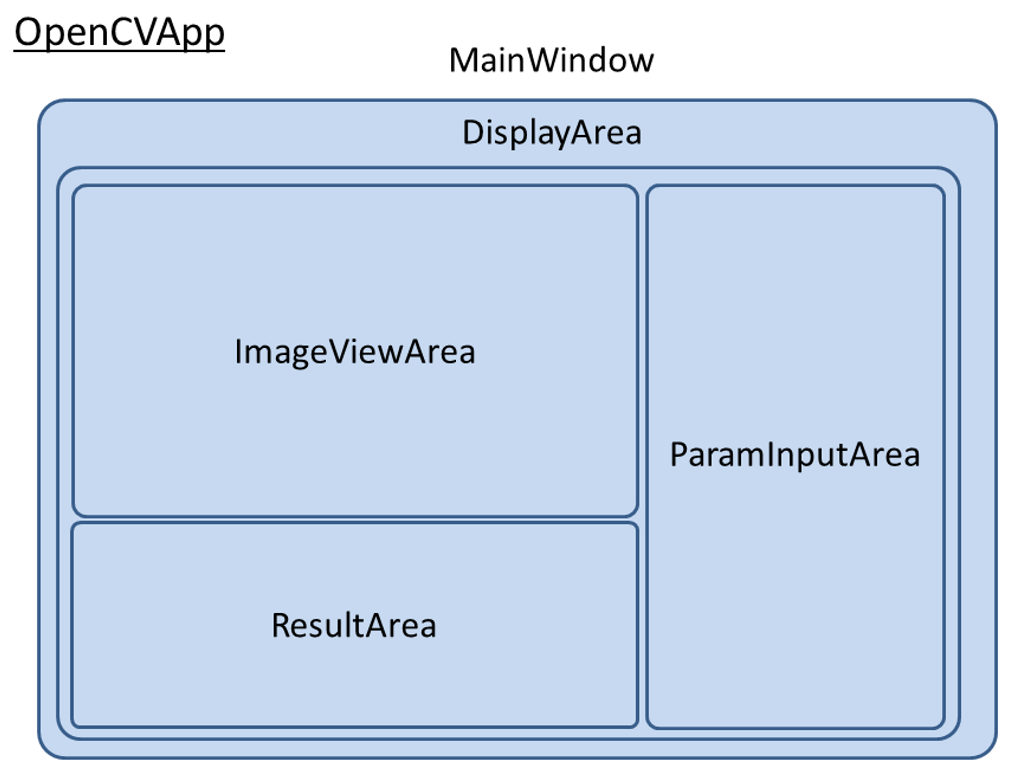
作成するRegionの配置は以下ようにしようと考えています。

MainWindow:最初に作成されるWindow部分です
DisplayArea:画面を分割するRegionです。ImageViewArea、ParamInputArea、ResultAreaに分割します。
ImageViewArea :画像を表示させる部分です。選択された画像や画像処理後の画像を表示します。
ParamInputArea :パラメータ入力部分です。これから、追加する画像処理の機能でパラメータを入力する領域になると思います。例えば、検出数や閾値などがパラメータにあたります。
ResultArea:結果を表示させる部分です。これから追加していく画像処理の機能で処理後の結果を表示するエリアになると思います。例えば、検出数や検出した点数などが結果にあたります。
アプリ作成準備
一番初めのプロジェクトの作成やOpenCVを利用するため、NuGetを利用したインストール方法を紹介していきます。
まずは、プロジェクトを作成します。
Prism,ReacrivePropertyを使用したことがない方は下に載せる過去の記事を参考にしてください。
プロジェクトの作成
プロジェクトは以下の手順で作成します。
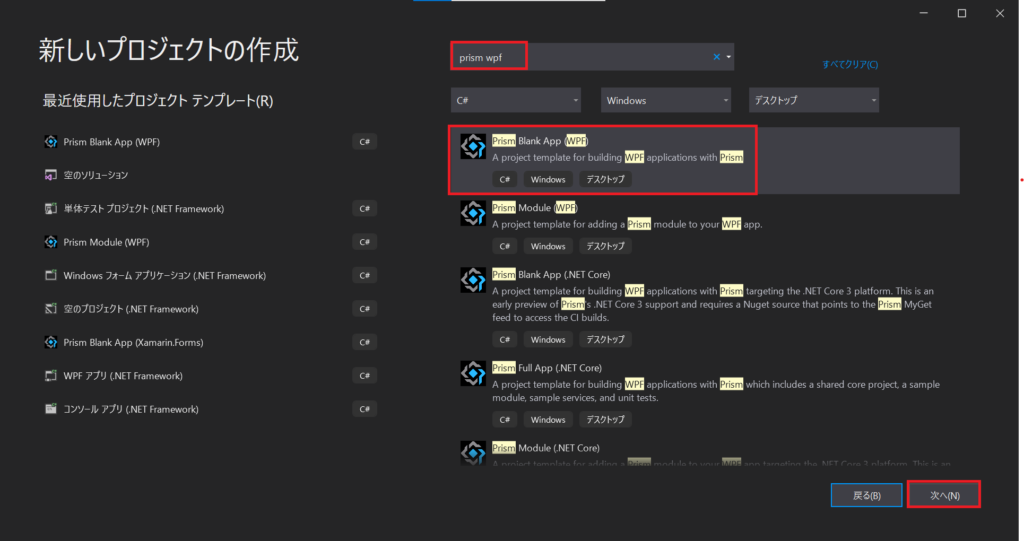
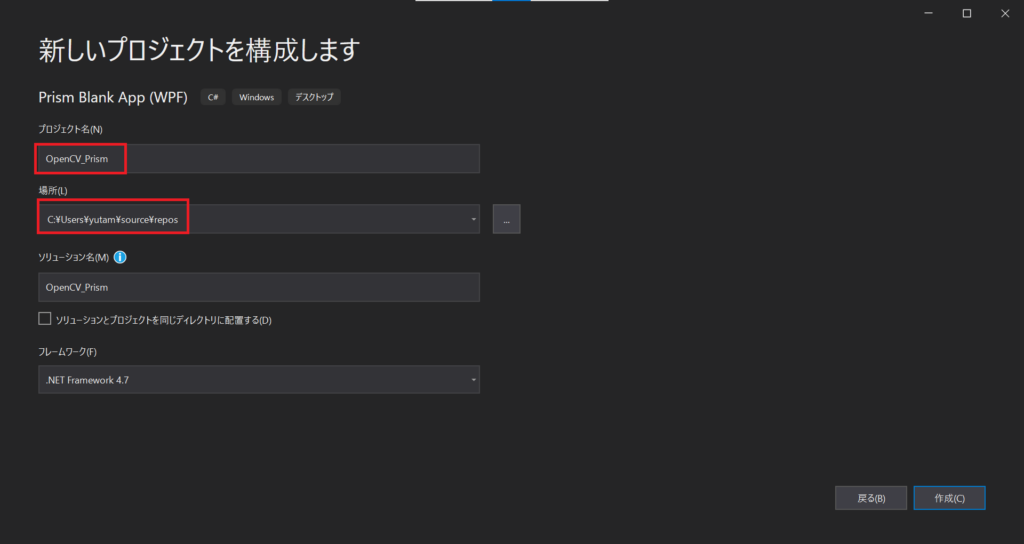
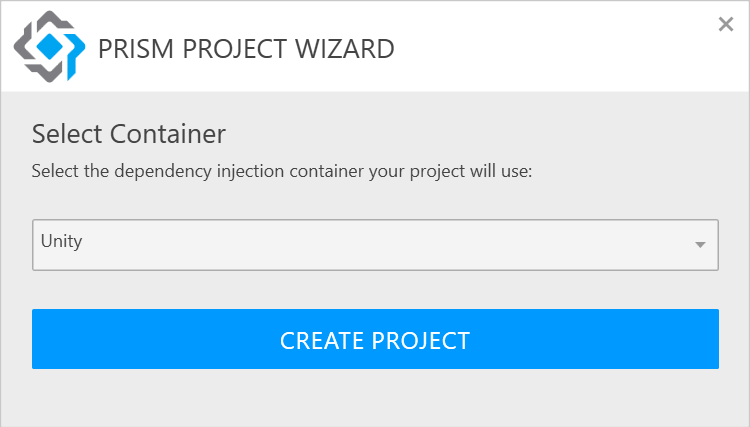
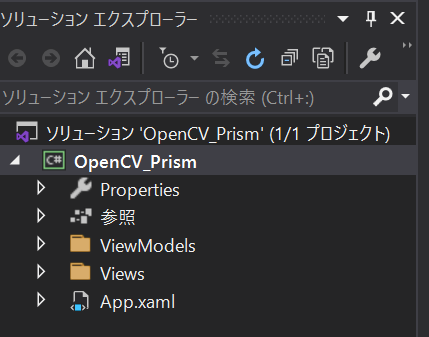
まずは、VisualStudio2019を起動し、「新しいプロジェクトを作成」を押してください。


入力出来たら作成ボタンを押して作成してください。


ReactiveProperty のインストール方法
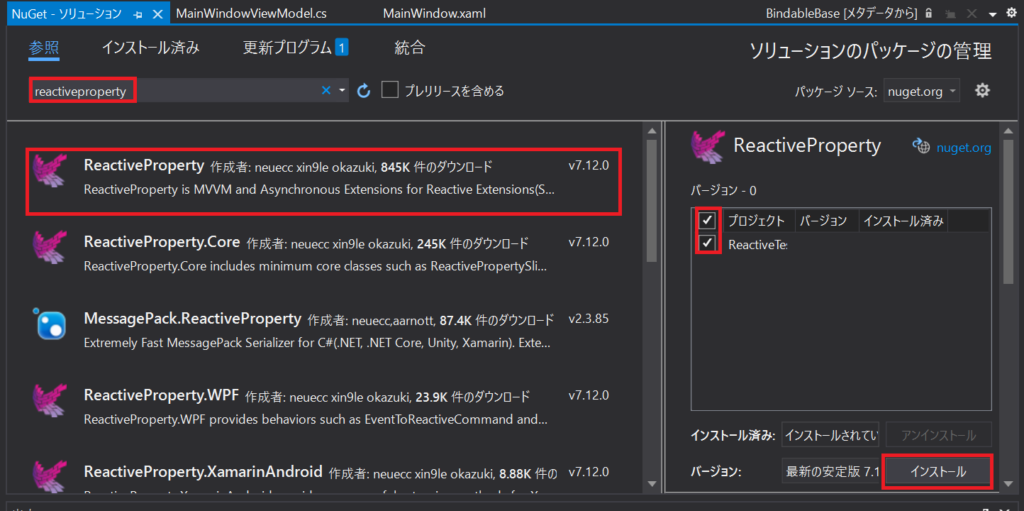
続いてReactivePropertyをインストールしていきます。


次に右のように選択を入れて、インストールを押しましょう。

インストールが完了したら準備が終了です。
OpenCVのインストール方法
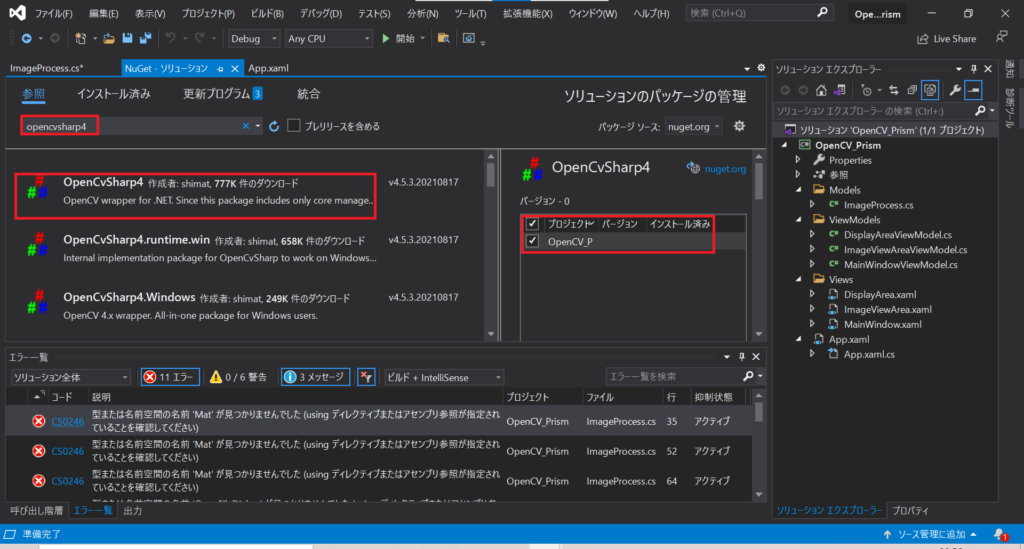
OpenCVもNuGetを利用してインストールしていきます。
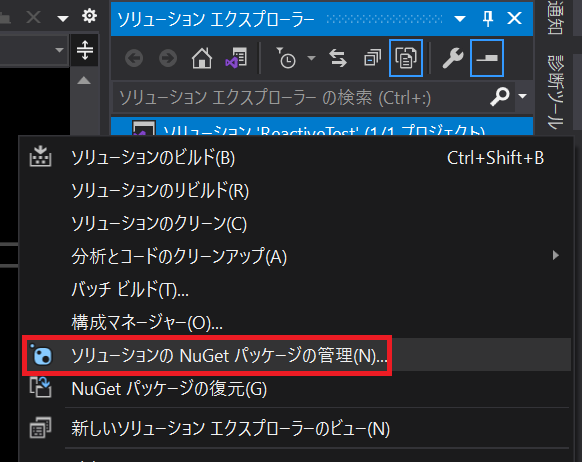
まずは、ReactivePropertyのインストール方法同様にソリューション上で右クリックして、「ソリューションのNuGetパッケージの管理」をクリックしてください。

以上で、アプリを作成する準備は終了です。
まとめ&次回予告
今回は、アプリ作成の導入部分を説明してきました。
私も勉強しながらなので、コツコツと記事を追加していければと思います。
次回は、実際に画像を選択して、Prismで作成した画面に画像を表示するところを説明していこうかと思います。
 2.OpenCVで画像処理アプリを作ろう(画面表示)
2.OpenCVで画像処理アプリを作ろう(画面表示)
 ゆたんぽBLOG
ゆたんぽBLOG