こんにちは、ゆたんぽです。
本日は、前回に引き続きOpenCVのアプリを作成していきます。
前回で準備は完了しましたので、今回は実際の実装をしていきます。
長くなりそうなので、まずは画面表示を実装していこうと思います。
目次
本日の実装内容
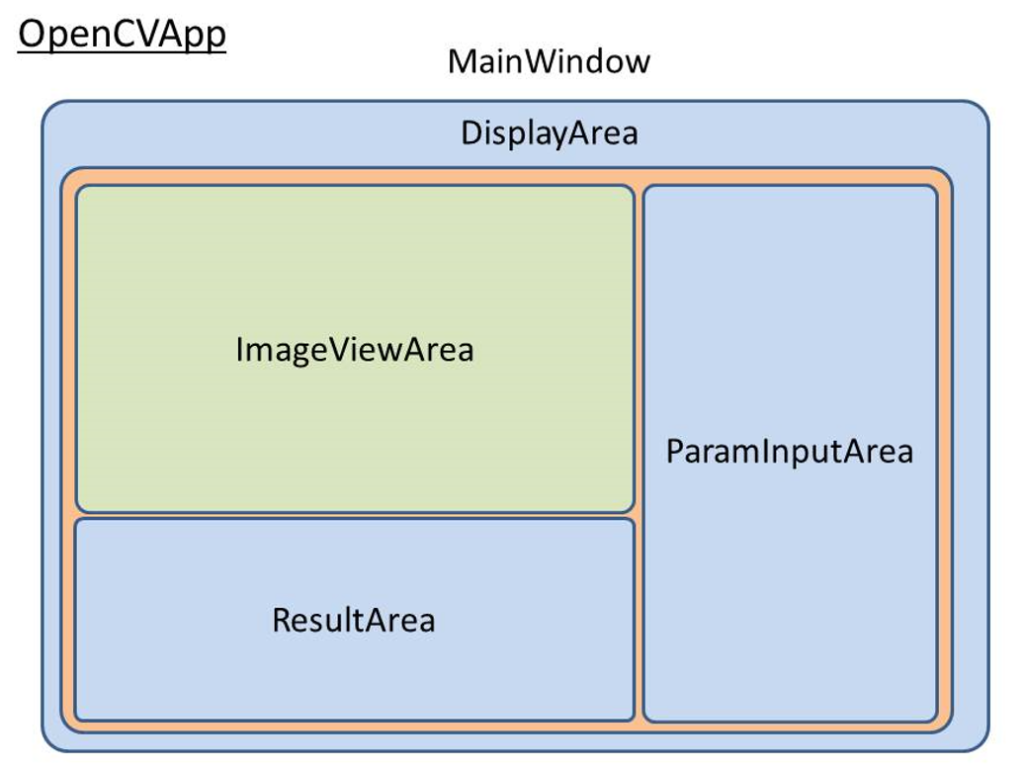
前回表示した画面構成で作成していきます。

上図のDisplayArea(赤)とImageViewArea(緑)を実装していきます。
DisplayAreaで3つのエリアを作成していきます。
ImageViewAreaでは、画像を表示するためのボタンを実装します。
Viewの作成
まずは、Viewを作成していきます。
DisplayArea.xaml作成
DisplayArea という名前のUserControlを作成してください。
<UserControl x:Class="OpenCV_Prism.Views.DisplayArea"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls"
BorderThickness="1"
prism:ViewModelLocator.AutoWireViewModel="True">
<Grid Height="auto">
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<ContentControl prism:RegionManager.RegionName="ImageViewArea"
IsTabStop="False" Margin="5"
Grid.Row="0" Grid.Column="0"
Grid.RowSpan="2" Grid.ColumnSpan="2"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Width="auto" Height="auto"/>
<ContentControl prism:RegionManager.RegionName="ParamInputArea"
IsTabStop="False" Margin="5"
Grid.Row="0" Grid.Column="2"
Grid.RowSpan="3" Width="auto" Height="auto"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"/>
<ContentControl prism:RegionManager.RegionName="ResultArea"
IsTabStop="False" Margin="5"
Grid.Row="2" Grid.Column="0"
Grid.ColumnSpan="2"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Width="auto"
Height="auto"/>
</Grid>
</UserControl>
上記のプログラムの説明をしていきます。
まずは、9-18行目のエリアです。
ここでは、Grid.RowDefinitions、Grid.ColumnDefinitionsを使用して、3×3のエリアに分割しています。それぞれRowDefinition、ColumnDefinitionの数で、画面の分割数を決めています。Height=”1*”、 Width=”1*” をつけることで、縦横比1:1:1になるようにしています。
次に19-25行目です。
ここでは、ImageViewArea.xamlを表示するためのエリアを指定しています。
Grid.Row=”0″ Grid.Column=”0″、Grid.RowSpan=”2″ Grid.ColumnSpan=”2″部分では左上から縦横2/3のエリアをひとつのエリアとして認識する設定をしています。Widthと Heightは、それぞれAutoにしています。これは、アプリを開く画面の大きさに応じて大きさを変更するためです。
prism:RegionManager.RegionName=”ImageViewArea”部分では、今回指定したエリアの名前を指定しています。今回はImageViewAreaを表示するために同一の名前にしています。
ParamInputAreaとResultAreaもエリアの配置を変えて同様に作成していきます。
ImageViewArea.xaml作成
まずは、ImageViewArea という名前のUserControlを作成してください。
<UserControl x:Class="OpenCV_Prism.Views.ImageViewArea"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
xmlns:icinpacks2="http://metro.mahapps.com/winfx/xaml/iconpacks"
prism:ViewModelLocator.AutoWireViewModel="True">
<Grid Width="auto" Height="auto">
<Image x:Name="TestImage" Source="{Binding Image.Value}" Height="auto" Width="auto" MaxHeight="400" >
</Image>
<StackPanel VerticalAlignment="Top" HorizontalAlignment="Right">
<Button x:Name="ImageSelect"
Command="{Binding ImageSelect}"
ToolTip="ImageSelect"
Height="60" Width="60"
Content="Select" FontSize="20">
</Button>
<Button x:Name="ImageProcess"
Command="{Binding ImageProcess}"
ToolTip="ImageProcess"
Height="60" Width="60"
Content="Exe" FontSize="20">
</Button>
</StackPanel>
</Grid>
</UserControl>
まずは、8,9行目で画像の表示を設定しています。
今回、ImageはReactivePropertyで設定する予定なのでImage.Valueでバインディングします。
Height、WidthはAutoに設定することで、選択した画像の大きさでImageの大きさを変えるように設定しています。
MaxHeightは、大きくなりすぎないように設定しています。
10-23行目では、Buttonを追加しています。
Buttonの追加はStackPanelを利用して、縦に並べるようにしています。
10行目のVerticalAlignment=”Top” HorizontalAlignment=”Right”では、右上にボタンを配置するように設定しています。
ボタンのcommandは「ImageSelect」でデータバインディングしています。
その他は、表示の大きさや名前などを入力しています。大きさなどはお好みにしてください。
表示の実装
実際に表示を行うための設定をしていきます。
MainWinodow.xamlの実装
まずは、MainWindow.xamlからです。
<Window x:Class="OpenCV_Prism.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls"
xmlns:iconPacks="http://metro.mahapps.com/winfx/xaml/iconpacks"
Title="{Binding Title}"
Width="auto"
Height="auto"
MinWidth="900"
MinHeight="600">
<Grid>
<ContentControl prism:RegionManager.RegionName="DisplayArea" />
</Grid>
</Window>
prism:RegionManager.RegionNameは表示するエリアの名前を設定できます。
構成図どおりにDisplayAreaという名前にします。
MainWindowViewModel.csの実装
using OpenCV_Prism.Views;
using Prism.Mvvm;
using Prism.Regions;
namespace OpenCV_Prism.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private readonly IRegionManager _regionManager;
private string _title = "OpenCVApp";
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
public MainWindowViewModel(IRegionManager regionManager)
{
_regionManager = regionManager;
_regionManager.RegisterViewWithRegion("DisplayArea", typeof(DisplayArea));
}
}
}
①今から使用する画面遷移のプログラムで必要な IRegionManager を格納するprivate変数を宣言 しています。使用するためには、Prism.Regionsをusingしてください。 IRegionManager はナビゲーション方式( メイン画面の特定エリアの表示を切り替える)で画面を切り替えるために必要なものです。
②ここでは、名前を設定しています。今回は、OpenCVAppと名付けました。
③コンストラクタの設定です。ここでは、受け取ったIRegionManager変数を private変数 に格納して、使用できるようにしています。
RegisterViewWithRegionは初めて出てきたメソッドです。先ほど作成した、DisplayAreaを設定することでアプリの起動時に表示をできるようにしています。
Region 部分での表示は IRegionManager の RequestNavigate 等でも可能ですが、アプリ起動時の部分 View 表示には RegisterViewWithRegion が必要です。RegisterViewWithRegion で表示した部分 のView と VM は DI コンテナへの登録もされるため、コンストラクタでパラメータを追加すれば起動時に画面表示ができるようになります。
第2引数はtypeofでタイプを指定する必要があるので気をつけてください。
DisplayAreaViewModel.csの実装
using OpenCV_Prism.Views;
using Prism.Commands;
using Prism.Mvvm;
using Prism.Regions;
using System;
using System.Collections.Generic;
using System.Linq;
namespace OpenCV_Prism.ViewModels
{
public class DisplayAreaViewModel : BindableBase
{
private readonly IRegionManager _regionManager;
public DisplayAreaViewModel(IRegionManager regionManager)
{
_regionManager = regionManager;
_regionManager.RegisterViewWithRegion("ImageViewArea", typeof(ImageViewArea));
}
}
}
DisplayAreaViewModel.csは、先ほど実装したDisplayAreaViewModel.csと同じ内容で実装します。
RegisterViewWithRegionで先ほど作成したImageViewAreaの画面表示を行っています。
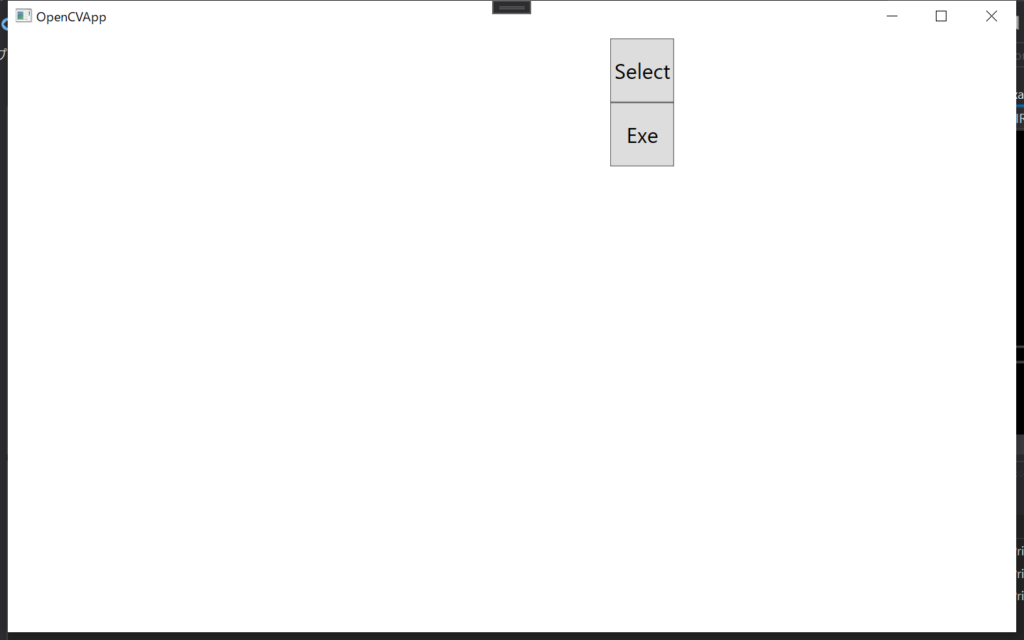
ではここで一度デバッグを開始してみましょう。

上記のようにImageViewAreaで設定したButtonが表示されれば成功です。
まだ、画像を表示していないのでわかりにくいですが、
ここまでで表示の準備ができたことがわかりました。
まとめ&次回予告
今回は画面表示まで行いました。
ここまできたら次回は画像を選択して、表示するところを記事にしたいと思います。
少しずつの進捗の記事になり申し訳ありませんが、勉強しながら進めてまいりますのでよろしくお願いします。
 3.OpenCVで画像処理アプリを作ろう(画像の選択表示)
3.OpenCVで画像処理アプリを作ろう(画像の選択表示)
 ゆたんぽBLOG
ゆたんぽBLOG