こんにちは、ゆたんぽです。
本日は、Prismについて記事にしていこうと思います。仕事で使用する必要があり、勉強中のツールです。調べたもあまり記事が出てこなかったので簡単なことから記載していこうと思います。
Prismとは?
「Prism」は、WPF、UWPアプリなどのXAMLアプリケーションにおいて、MVVMパターン開発を支援する ツールで、アプリ開発を効率的にできるようになります。MVVMについては、Webを調べるとたくさん記事がヒットすると思いますので割愛します。
私の感想ですが、Prismを使用することで画面切り替えなどが容易に行えるようになると思います。

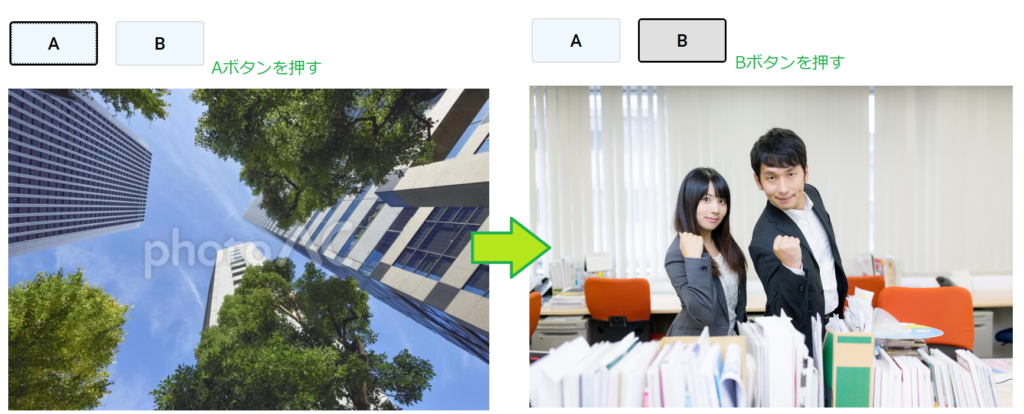
上記の図のように「Aボタンを押したら画像1を表示」、 「Bボタンを押したら画像2を表示」ということが容易に行えるようになります。デスクトップのアプリを作成するときに「Windowをたくさん開きたくないけど画面を切り替えたい」という方におすすめです。
Prismツールを使用する準備
以下の環境が整っていることが前提で進めていきます。
- VisualStudio2019をインストール(私は”Microsoft Visual Studio Community 2019 Version 16.9.4を使用しています)
Prismのインストール
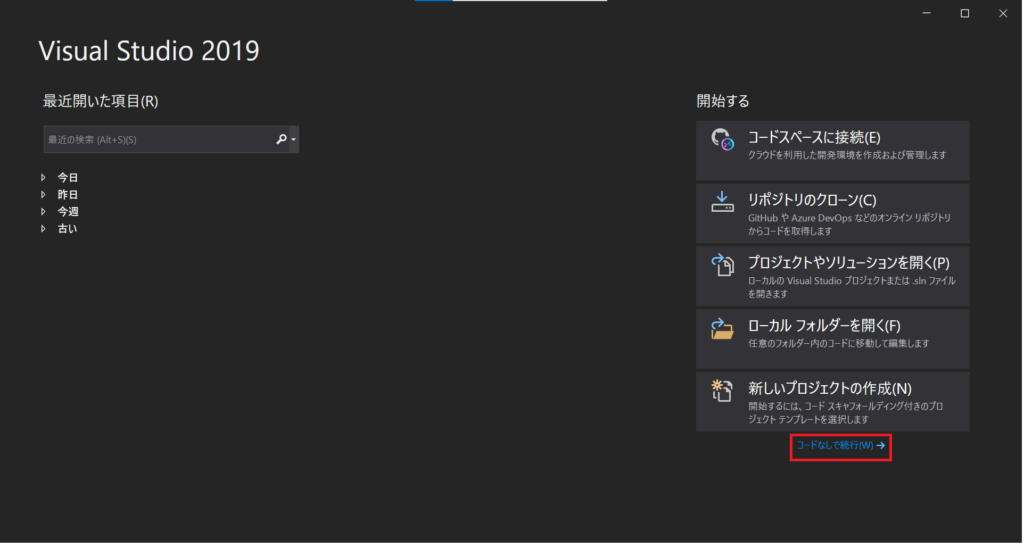
Prismのインストールを開始します。「Prism Template Pack」というものがあるので、インストールしていきましょう。まずは、VisualStudio2019を起動します。



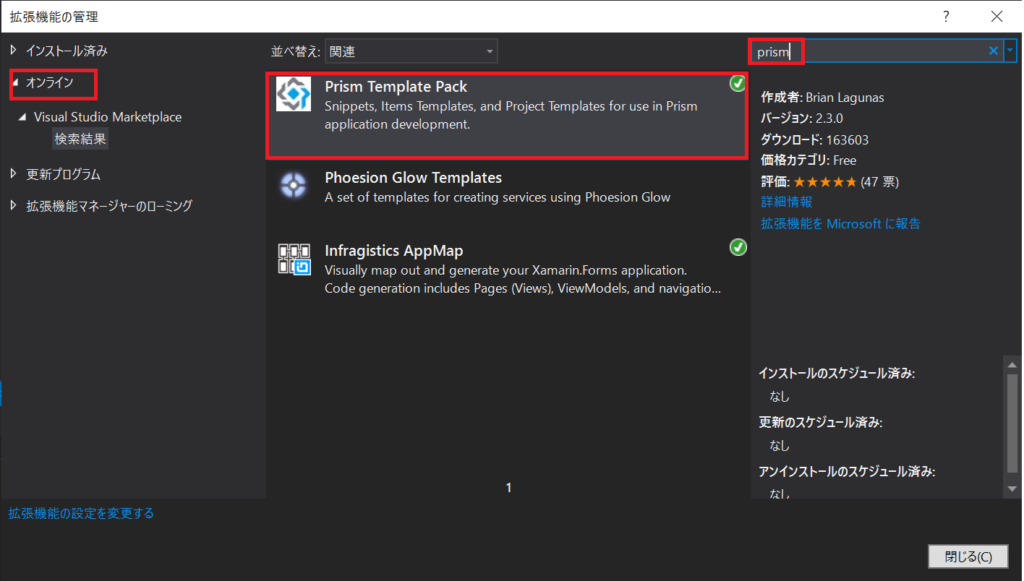
左側の「オンライン」をクリックして、左側の検索で「prism」と入力してください。
すると、真ん中に「Prism Template Pack」が出てくるのでダウンロードしてください。
ダウンロードを押して、進めていくとインストールが始まります。インストールが完了したら「変更」ボタンを押してインストールを終了してください。
※私は、すでにダウンロードしてありますので「ダウンロード」は表示されていません。
PrismTemplatePackのインストール確認
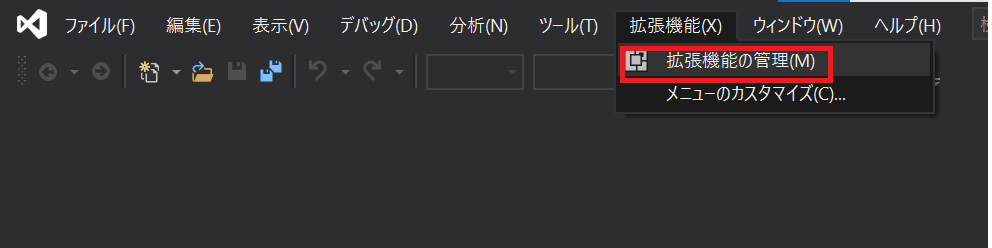
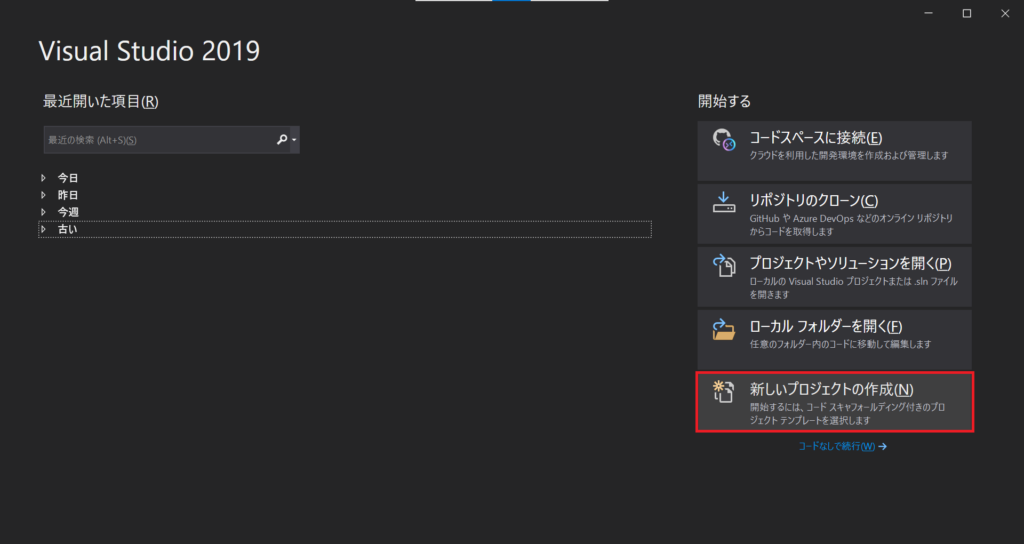
インストールの確認をしていきます。改めてVisualStudioを起動してください。


次回予告
以上で、「Prismの簡単な説明」、「Prismのインストール」を行ってきました。
長くなるので、今回はここまでにしておきます。
次回からは、実際に「Prism」の使用方法について述べていきます。
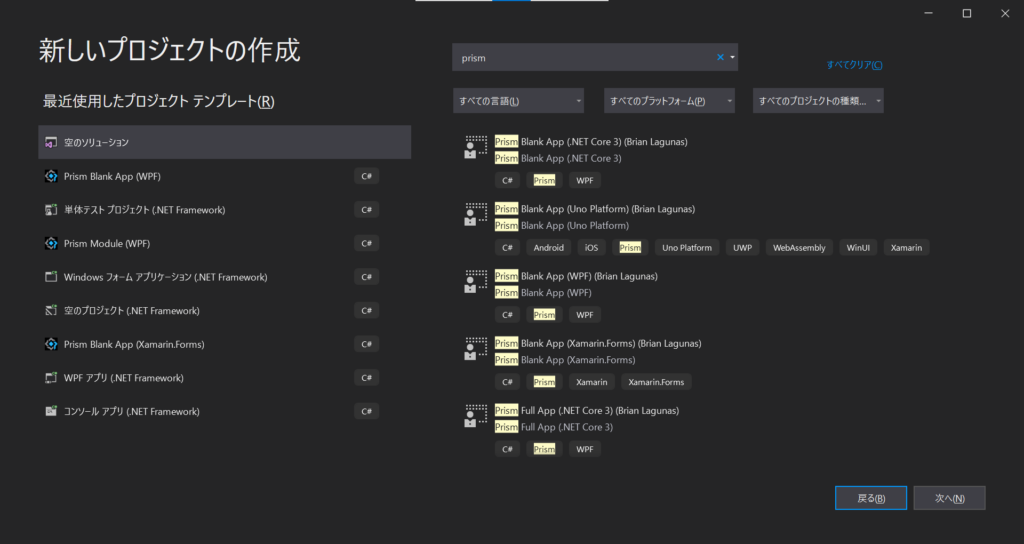
 2.Prism(プロジェクトの作成)
2.Prism(プロジェクトの作成)
 ゆたんぽBLOG
ゆたんぽBLOG